All URLs needed for this tutorial are provided within CB > Plugin Management > CB Connect > Configuration > Foursquare > Application
STEP 1
To begin you will need to navigate to Foursquare Developer and click My Apps.
STEP 2
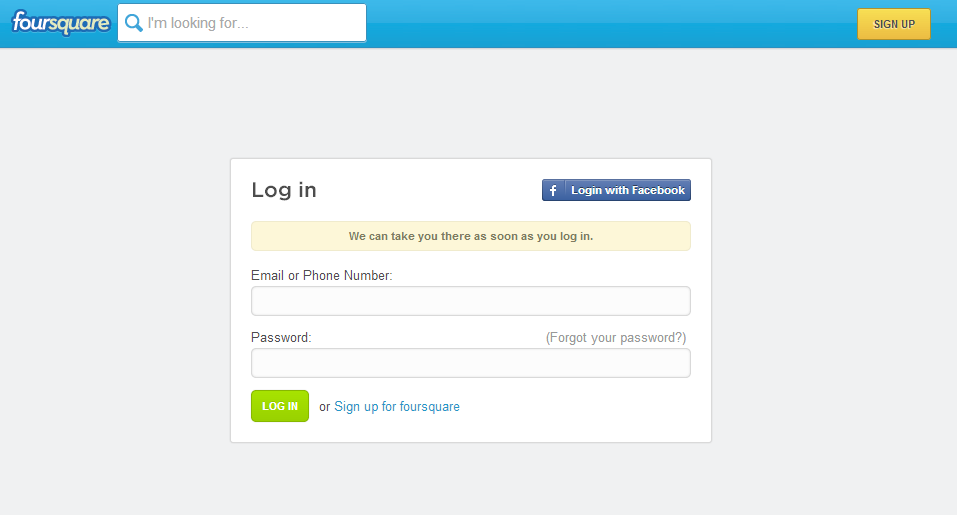
If not logged in then please login after clicking My Apps.
STEP 3
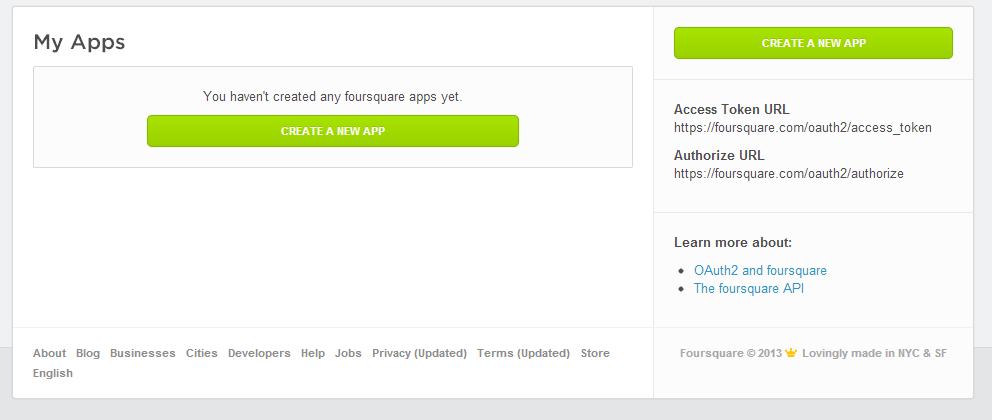
You will not be presented with the My Apps page and need to click Create A New App.
STEP 4
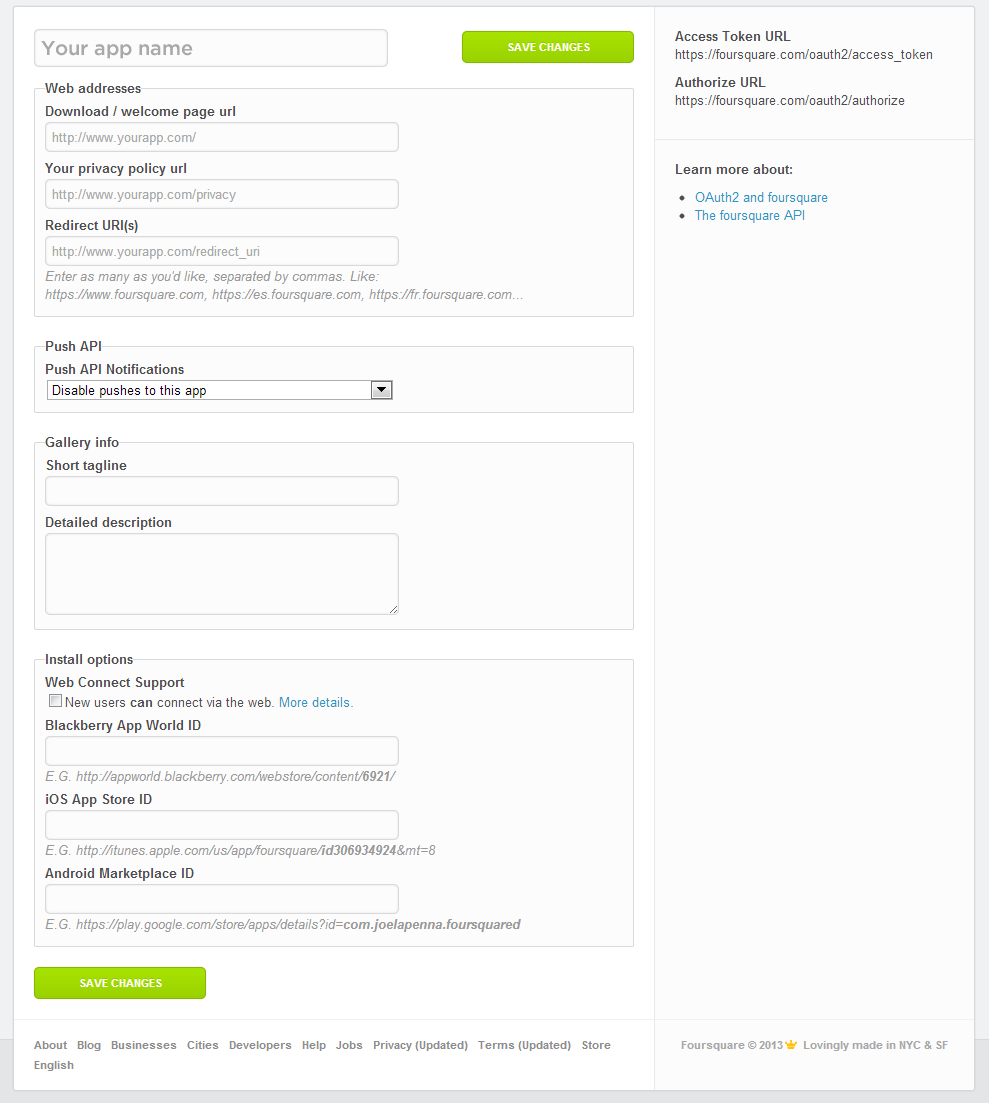
On the Create A New App page input your App Name (e.g. My Awesome CB Site!), Redirect URI (e.g. http://www.example.com), and check New users can connect via the web then click Save Changes.
STEP 5
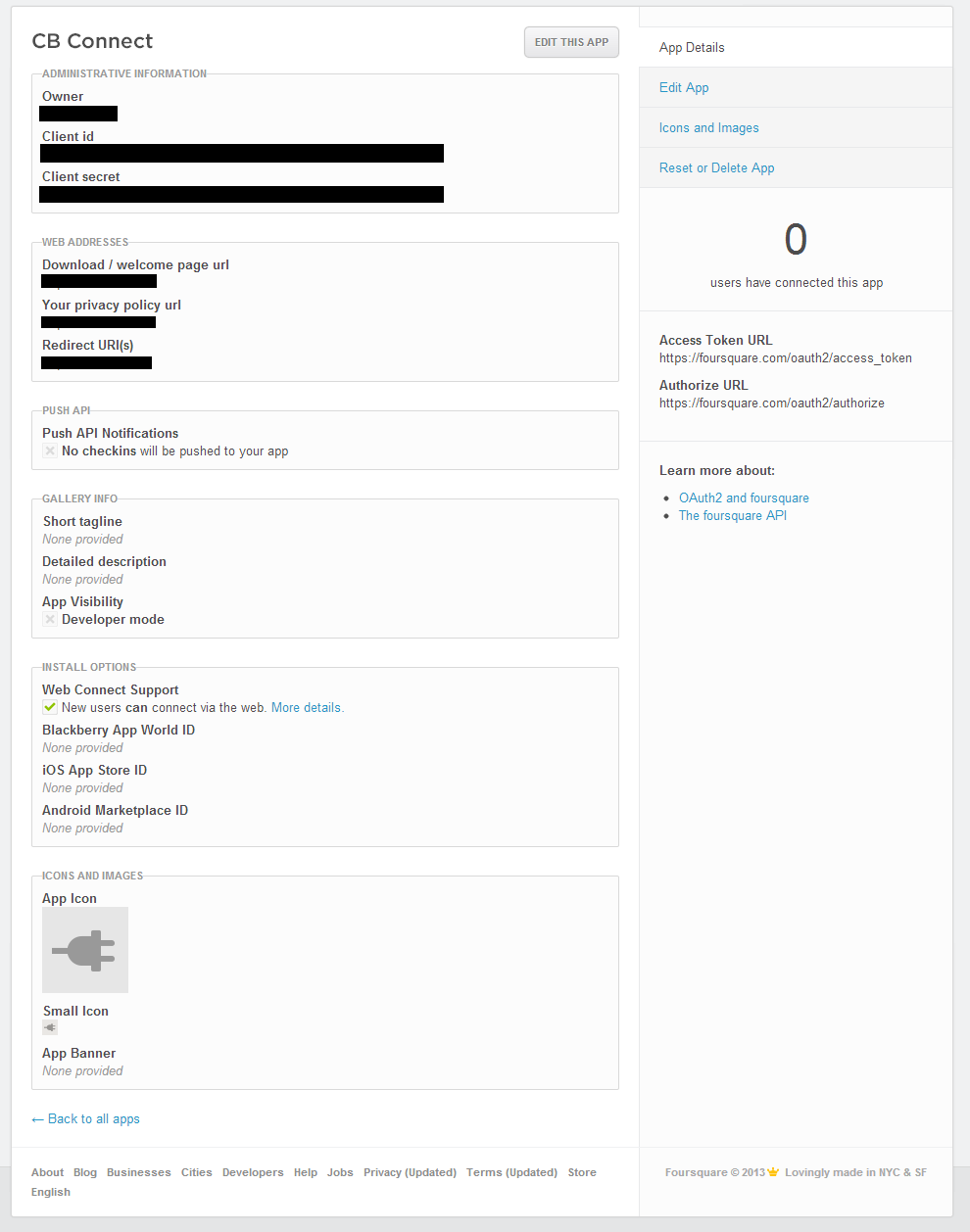
You will now notice your application has its own personalized IDs in order to perform API calls on your websites behalf. These IDs need to be respectively copied to your CB > Plugin Management > CB Connect > Configuration > Foursquare > Application.
STEP 6
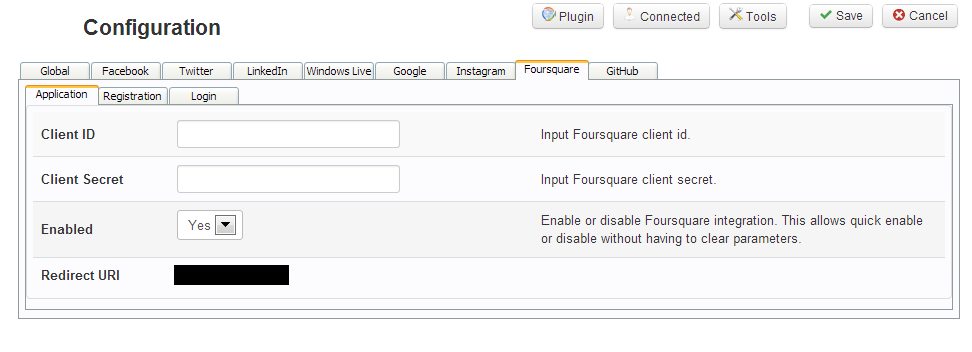
Simply copy and paste your unique IDs provided by your applications details page to their respective locations within CB > Plugin Management > CB Connect > Configuration > Foursquare > Application and Save.
STEP 7
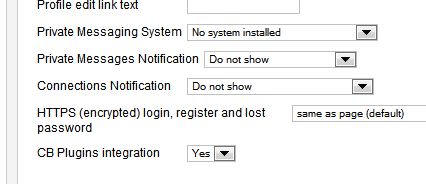
Now edit each CB Login module that should display connect buttons setting CB Plugins integration to Yes and Save. Congratulations you should now have Foursquare integrated into your site!