A new Community Builder build release is now available with a Bootstrap 5 and FontAwesome 6 compatibility mode. Find out more about this great new mode below!
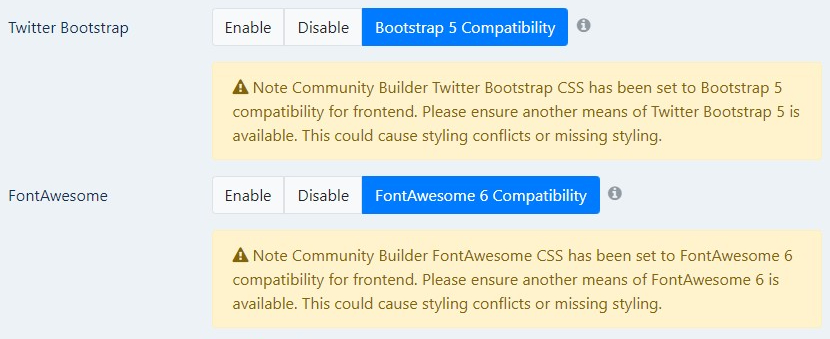
We've been asked if we're planning to update to Bootstrap 5 and FontAwesome 6 and while the answer is still no as we plan to move to TailwindCSS and SVG icons for CB 3.x that doesn't mean we can't implement a CSS shim to bridge the two. So that's exactly what we've done! You'll find the 2 new options within Community Builder > Configuration > Integrations tab as shown below.

When the Bootstrap 5 compatibility mode is enabled CB will load a very minimalistic CSS file responsible for re-implementing the Bootstrap 4 classes that were removed, but will be using CSS variables to style them from Bootstrap 5. This gets rid of the duplicate CSS added by Bootstrap 4.
When FontAwesom 6 compatibility mode is enabled CB will load the FontAwesome 6 v4 shim CSS. This doesn't really reduce the CSS overhead as it still requires a decent amount of CSS, but it does reduce the amount of icon fonts loaded as FontAwesom 4's icon font will now not be loaded.
Both require you to be using a Joomla template that's reliably loading Bootstrap 5 and FontAwesome 6 on every page. If they are not you will have missing styles and will need to find a way to be sure they're loaded (e.g. Joomla template layout override then add the necessary output or CB Auto Actions).
Please keep in mind this is a first pass implementation and we'll address any missing styles where possible as they're found. This has been exclusively tested with Joomla 5 default template Cassiopeia so we'd love to hear feedback regarding other templates.