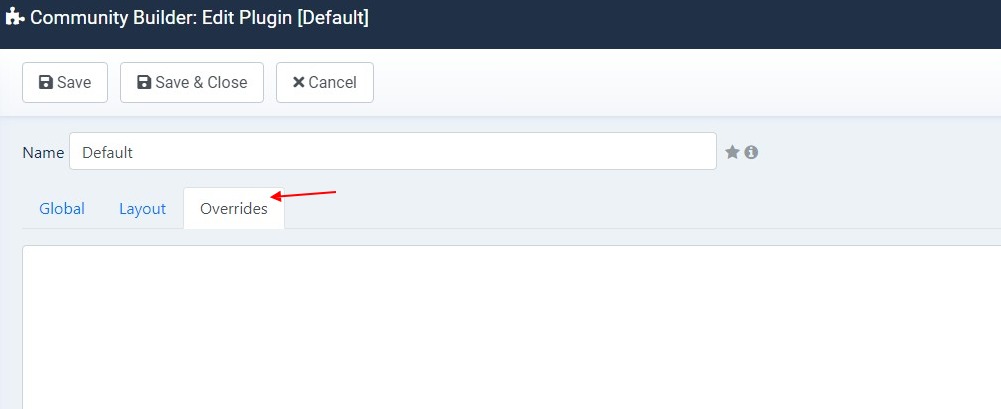
We've always supported CSS overrides in the form of override.css, but you always had to manually create the file upload it, maintain it, etc.. That's a bit of a chore just to change a couple lines of CSS. This has now been improved with the same usage as language overrides by allowing you to supply your custom CSS directly in plugin edit of any CB template. Simply edit your CB template within CB > Plugin Management and under the Overrides tab supply your custom CSS then save! Check it out below.

From here you can supply any CSS you like and it'll override the CSS loaded before it. In this case as long as the CSS select is exactly the same OR stronger than what you want to override you should have absolutely no problems styling over it. Lets have a look at the results.

As you can see both of my style changes took place perfectly fine. What's more important is the override.css hasn't gone away! We simply generate it for you now. If you already have an override.css then the parameter should have no problem detecting it and allowing you to edit it from within your CB template. If you choose not to use overrides anymore simply empty the parameter and save which will safely delete the override.css.

Looking forward to seeing what kind of great overrides everyone can come up with. Feel free to share as it's easy to move the override.css file or simply by sharing the CSS directly.